How to edit form fields?
In Guest Support plugin, you can edit existing form fields anytime, but with Guest Support Pro Addon you will be able to add/edit/delete unlimited custom fields to each forms.
How to edit form fields?
- Login to WordPress Admin
- Click on G. Support > Forms to see list of Forms

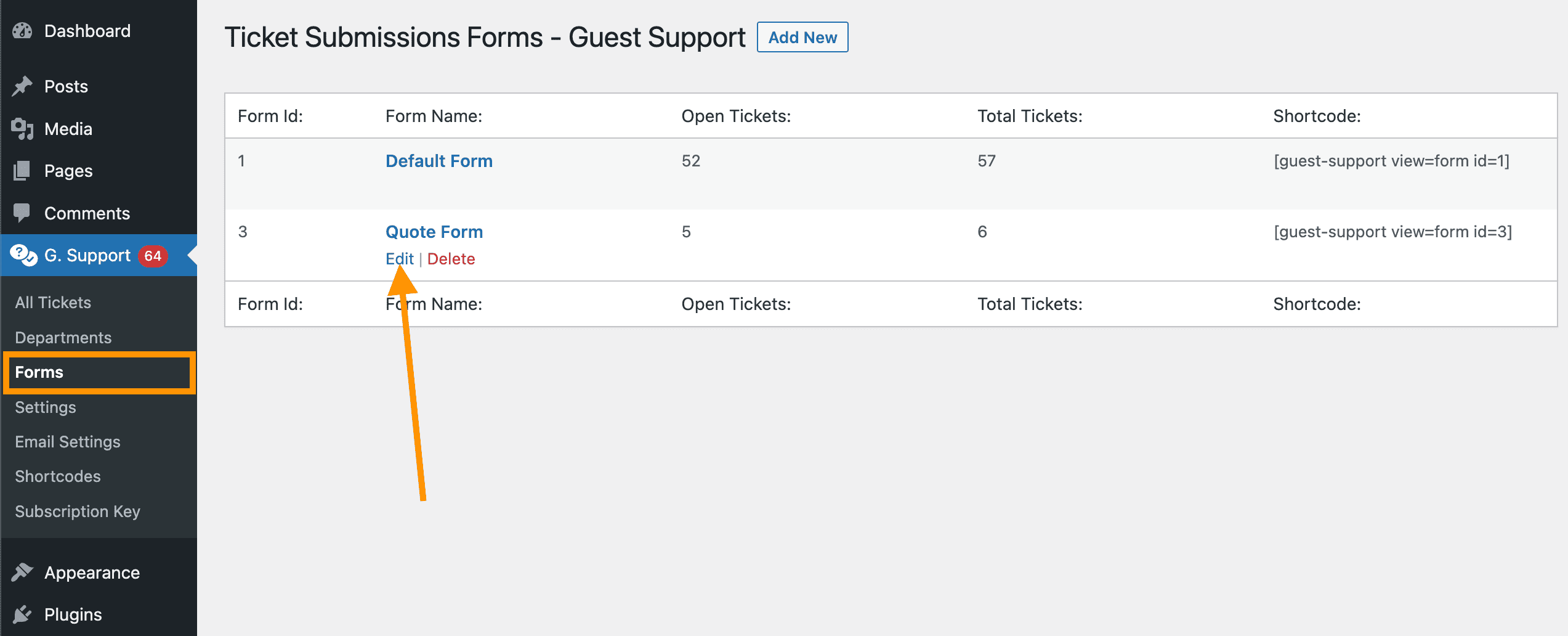
- From forms list, hover your mouse on a form you want to edit custom field and click on Edit.

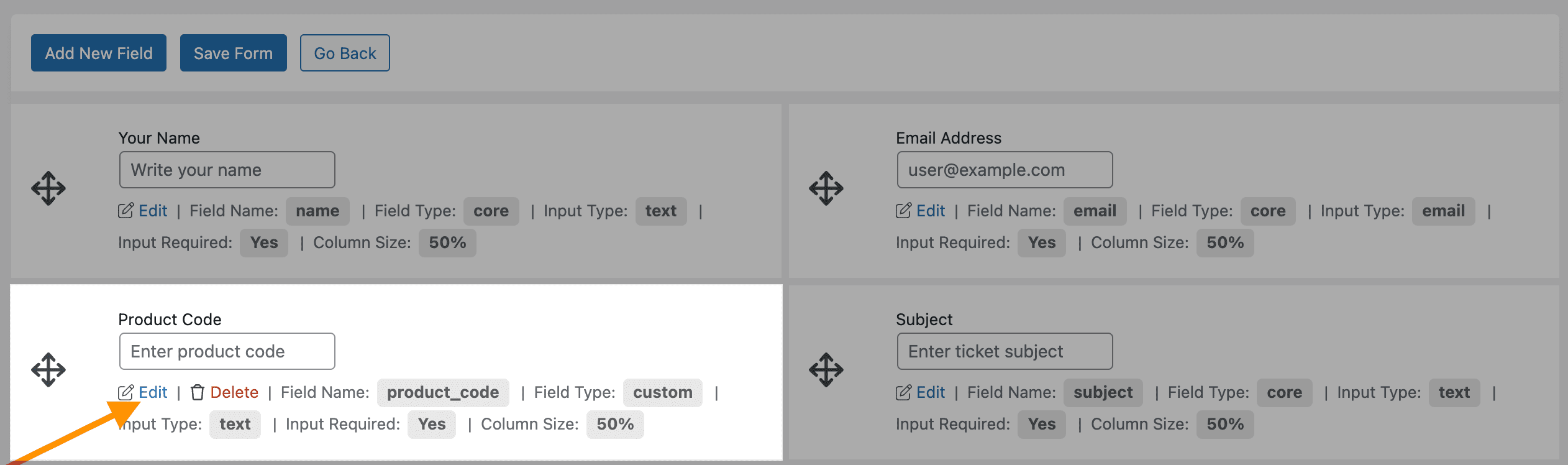
- Click on Edit link on a field you want to edit

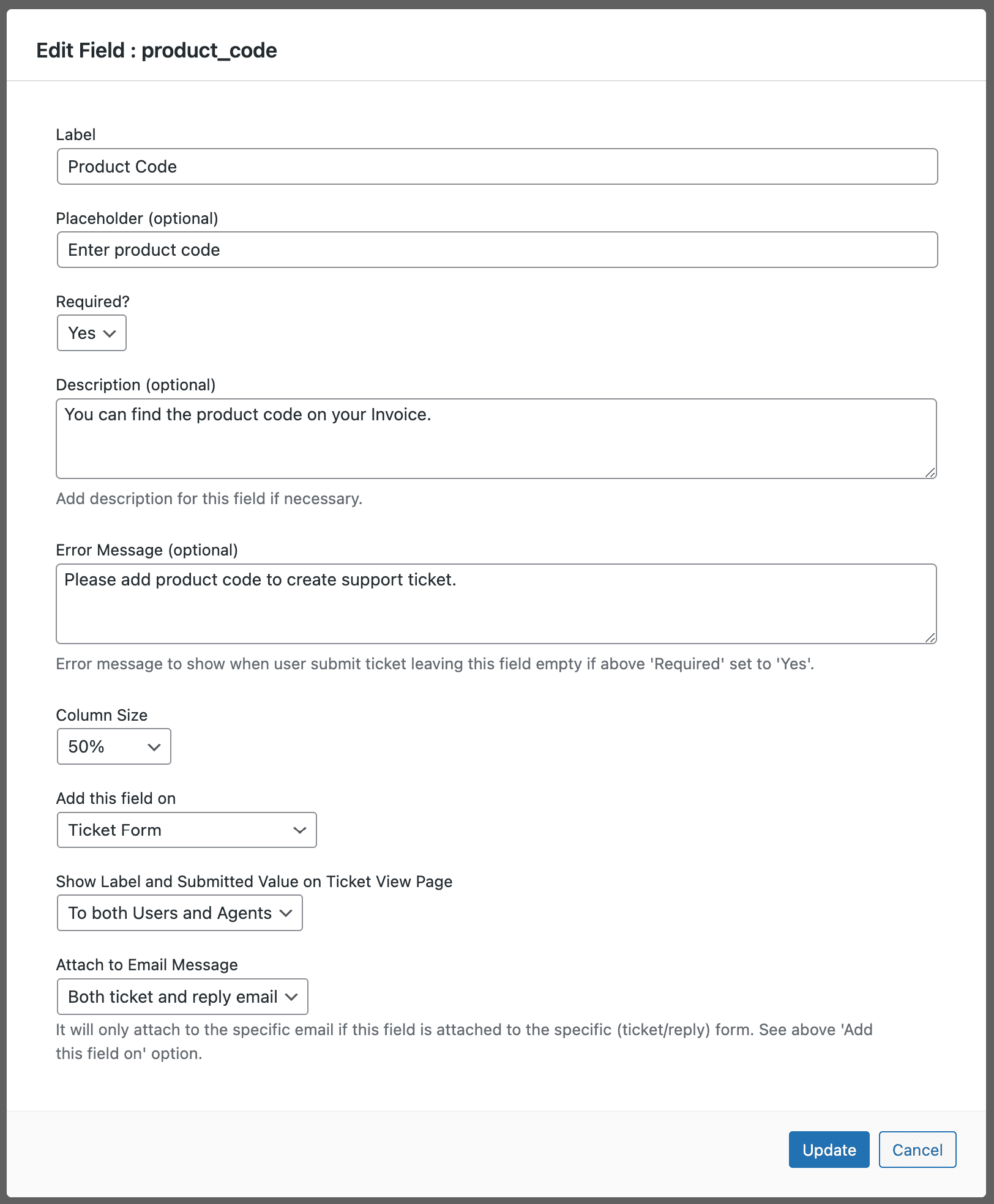
- Now update necessary information

- Label: It will show as the field label on front-end and email notifications. To identify the input on email notifications, it's recommended to add a Label even if you add placeholder.
- Placeholder (optional): Edit placeholder as necessary.
- Required?: Yes/No. If you select Yes, user will have to input on this field to submit ticket. If you user submit ticket without adding input to this field, user will see error message.
- Description (optional): You can give instructions to users about how they should add input to this field if necessary. This will show under the input field.
- Error Message (optional): Add error message to show to user if they didn't add any input to this field and if you selected Required? to Yes above.
- Column Size: Select column size for this field. If you select 100%, it will show on a single row. If you select this field and next field column size to 50%, both field will show in a single row with with 2 column.
- Add this field on: Select where you want to add this field. You can add this field on Ticket Creation Form or Reply Form or both.
- Show Label and Submitted Value on Ticket View Page: You can show/hide this field's input value on the ticket view page to the User (who submitted the ticket) or support Agent or both User and Agent.
- Attach to Email Message: You can choose whether to attach this field's input value on New Ticket/Reply or Both email notifications or not.
- After done customising the field, click on Update button to create the new field.
