WT Product Scroller for WooCommerce
Using this plugin, you will be able to create customised and responsive WooCommerce product scroller and show them on anywhere using Shortcodes.
Download and Install:
- Login to your account at this website and navigate to ACCOUNT -> My Downloads page
- Download WT Product Scroller for WooCommerce plugin to your pc
- Login to your WordPress Admin
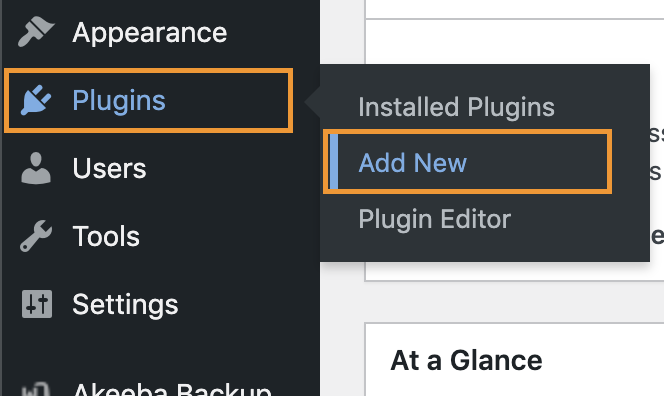
- Click on Plugins -> Add New from WordPress admin sidebar menu

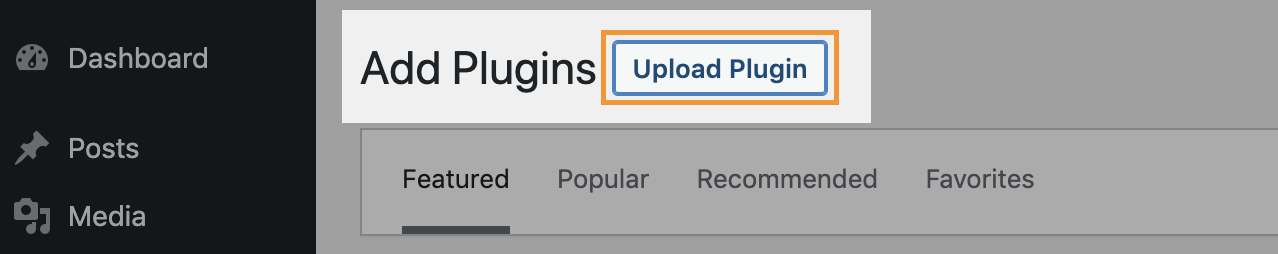
- Click on Upload Plugin button

- Click on Choose file button -> Select the plugin zip file you just downloaded -> Click on Install Now button.

Add Subscription API Key:
Add the Subscription API Key, so you will be able to update this plugin from your WordPress admin whenever new version available within your subscription period.
- Login to your account at this website and navigate to ACCOUNT -> My Subscriptions page
- Select and copy Subscription API Key:
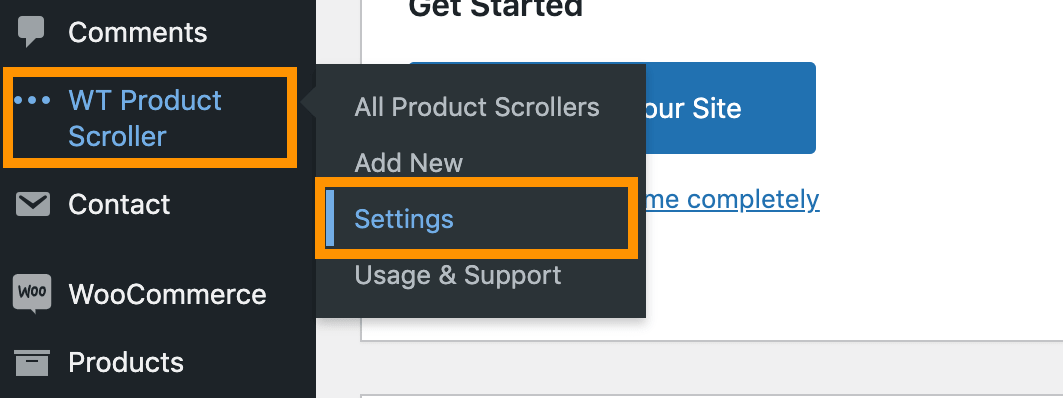
- From the WordPress admin, click on WT Product Scroller -> Settings from WordPress admin sidebar menu

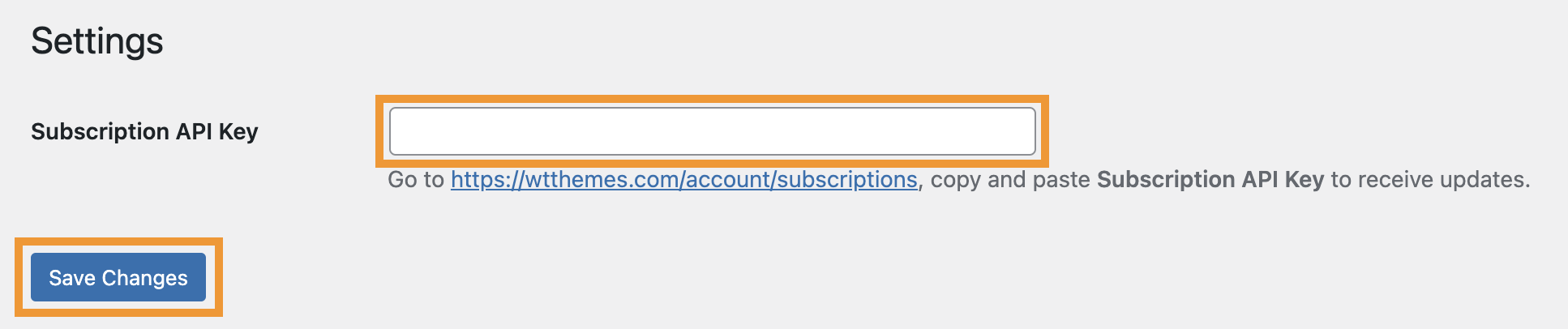
- Paste the Subscription API Key you just copied on Subscription API Key field and click on Save Changes button.

Create Product Carousel:
- From the WordPress admin, click on WT Product Scroller -> Add New from WordPress admin sidebar menu
- From next screen, add a title to identify the product carousel later.
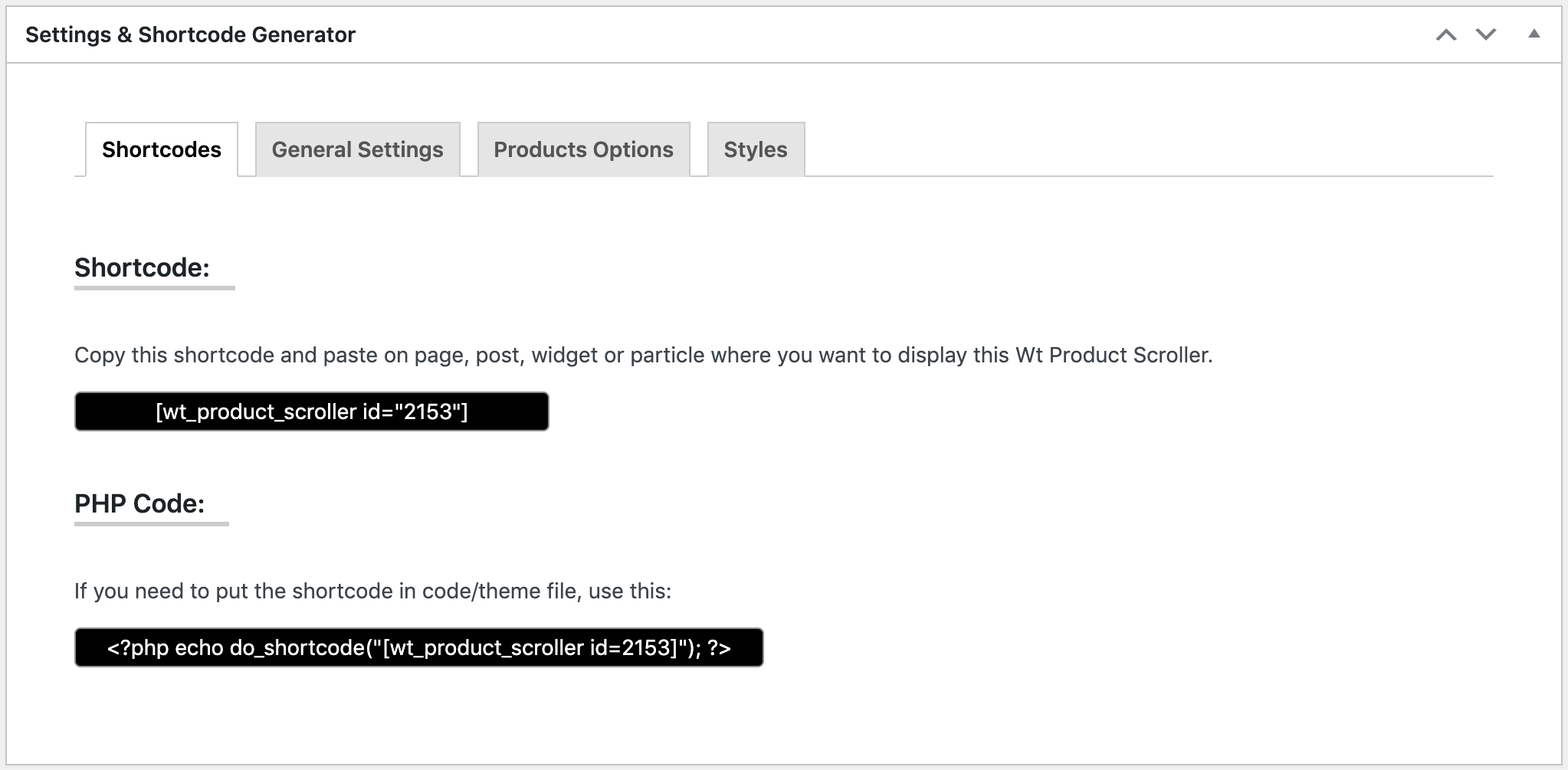
Shortcodes

Copy Shortcode showing on this page and paste it on Post/Page/Widget or Gantry 5 Particle where you want to show this product carousel.
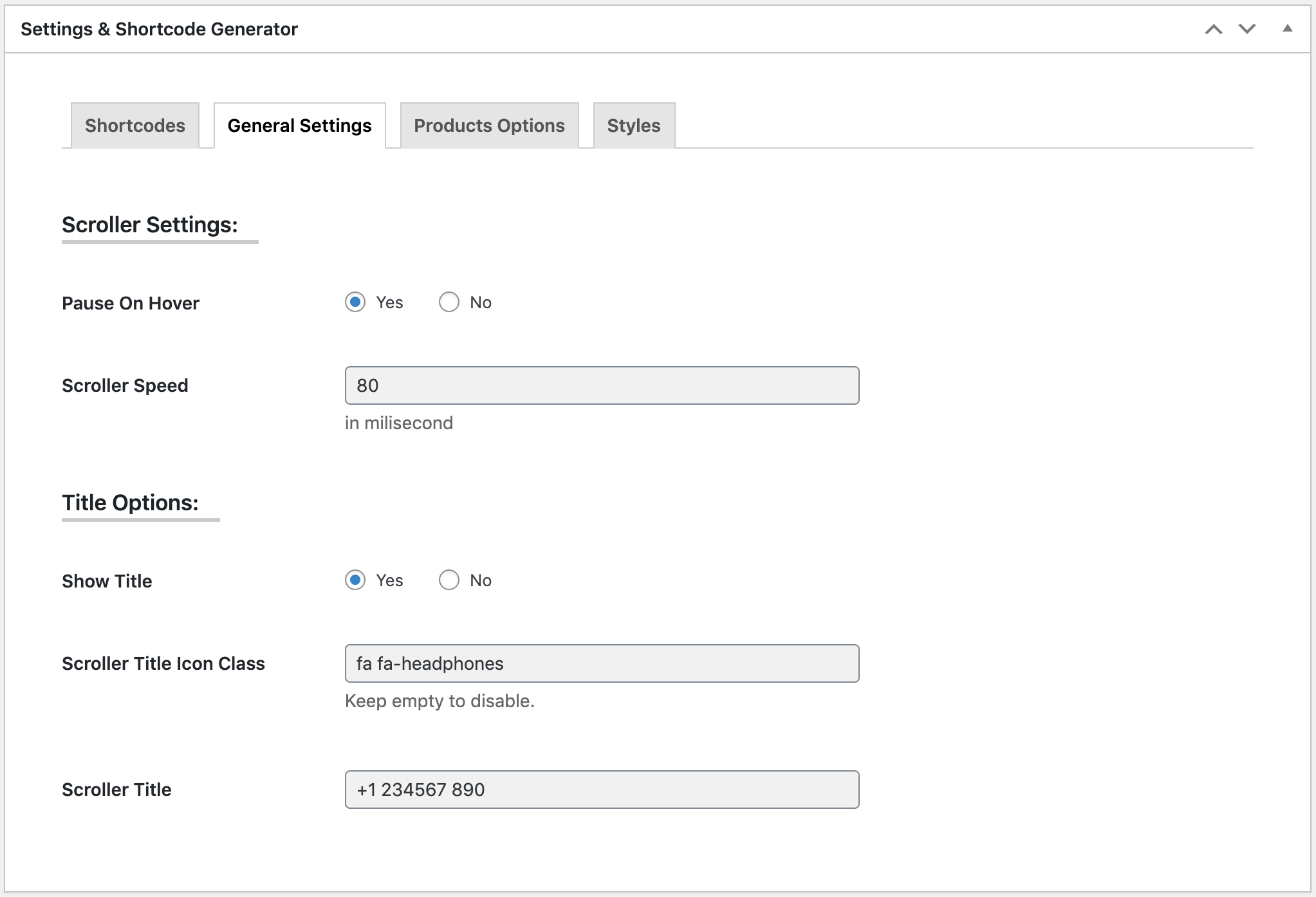
Configurable Options: General Settings

| Scroller Settings: | |
| Pause On Hover | Whether pause the scroller on hover or not. |
|---|---|
| Scroller Speed | Scroller speed in milliseconds. |
| Title Options: | |
| Show Title | Show/Hide title before scrolling products. |
| Scroller Title Icon Class | Add a CSS (icon) class to show before the Title. You can add Font Awesome icons or your custom icons with CSS class. |
| Scroller Title | Add the title text. |
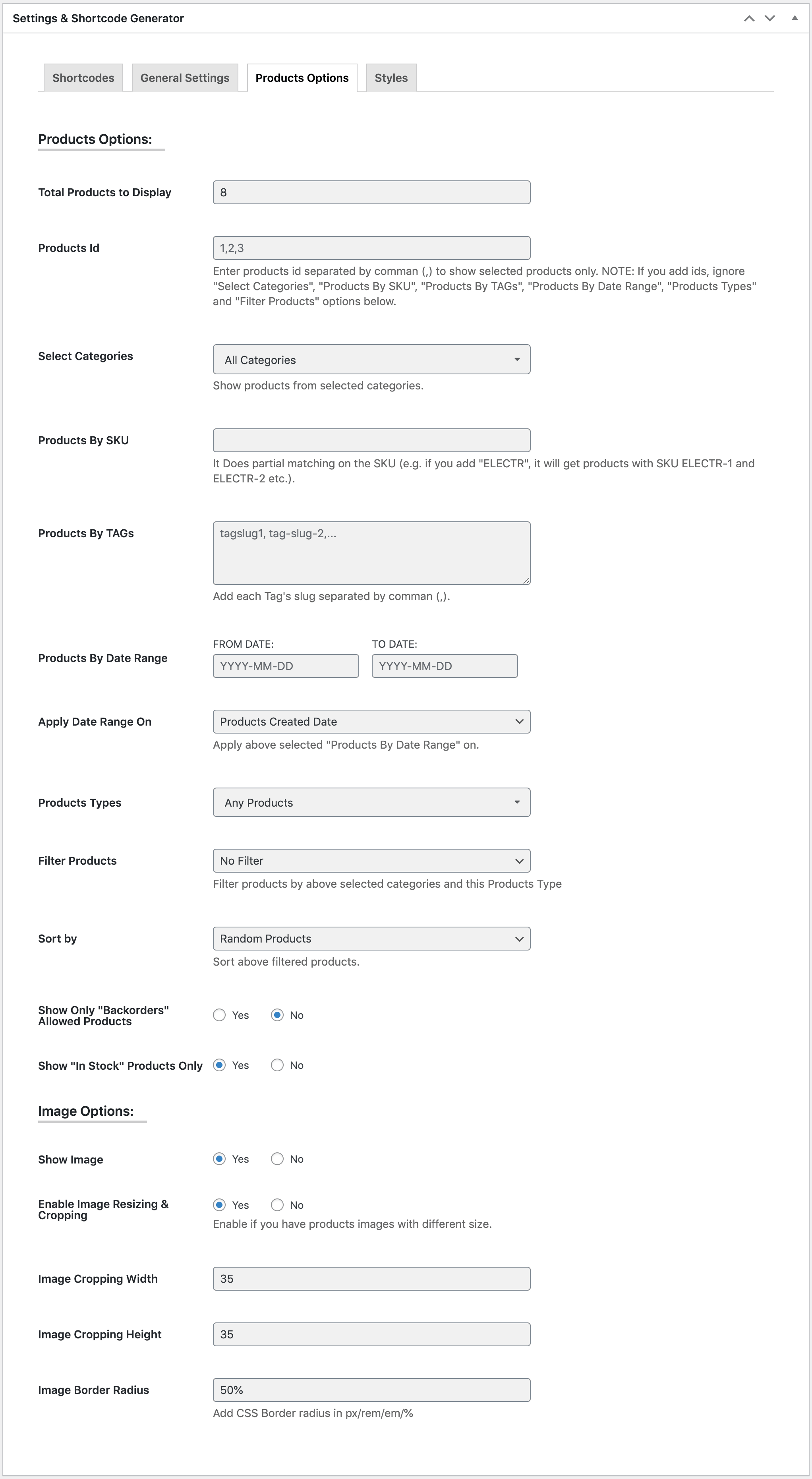
Configurable Options: Products Options

| Products Options: | |
| Total Products to Display | Enter total products to display with the carousel. |
|---|---|
| Products Id | Enter products id separated by comma (,) to show selected products only. NOTE: If you add ids, ignore "Select Categories", "Products By SKU", "Products By TAGs", "Products By Date Range", "Products Types" and "Filter Products" options below. |
| Select Categories | Select categories you want to display products from. |
| Products By SKU | If you add ELEC, it will show all products that includes ELEC in their SKU and filter by above selected Categories. It accepts string only, so write only one value. It Does partial matching on the SKU (e.g. if you add "ELECTR", it will get products with SKU ELECTR-1 and ELECTR-2 etc.). |
| Products By TAGs | Add tags separated by comma (,) if you want to show products with specific tag and filter by above options. |
| Products By Date Range | Select FROM DATE and TO DATE if you want show products from specific date range and filter by above options. |
| Apply Date Range On | Select Products Created Date, Products Modified Date, Products Date On Sale From or Products Date On Sale To to apply above selected date range. |
| Products Types | Select one or more option from External Products, Grouped Products, Simple Products and Variable Products if you want to show products from specific products types and filter by above options. Default: Any Products. |
| Filter Products | Select if you want to show only On Sale Products, Featured Products, Virtual Products, Downloadable Products, Sold Individually Products, Manage Stock Products or Reviews Allowed Products and filter by above options. Default: No filter. |
| Sort by | Sort above filtered products by Random Products, Newest Products, Recently Modified Products, Older Products, Best Selling Products, Less Selling Products, Top-Low Rated Products, Low-Top Rated Products, High-Low Stock Products, Low-High Stock Products |
| Show Only "Backorders" Allowed Products | Yes or No |
| Show "In Stock" Products Only | Yes or No |
| Image Options: | |
| Show Image | Show/Hide product image before product title. |
| Enable Image Resizing & Cropping | Yes or No. Enable if you have products images with different size. |
| Image Cropping Width | Enter the image width to crop. E.g. 350 |
| Image Cropping Height | Enter the image height to crop. E.g. 350 |
| Image Border Radius | Add CSS Border radius in px/rem/em/%. |
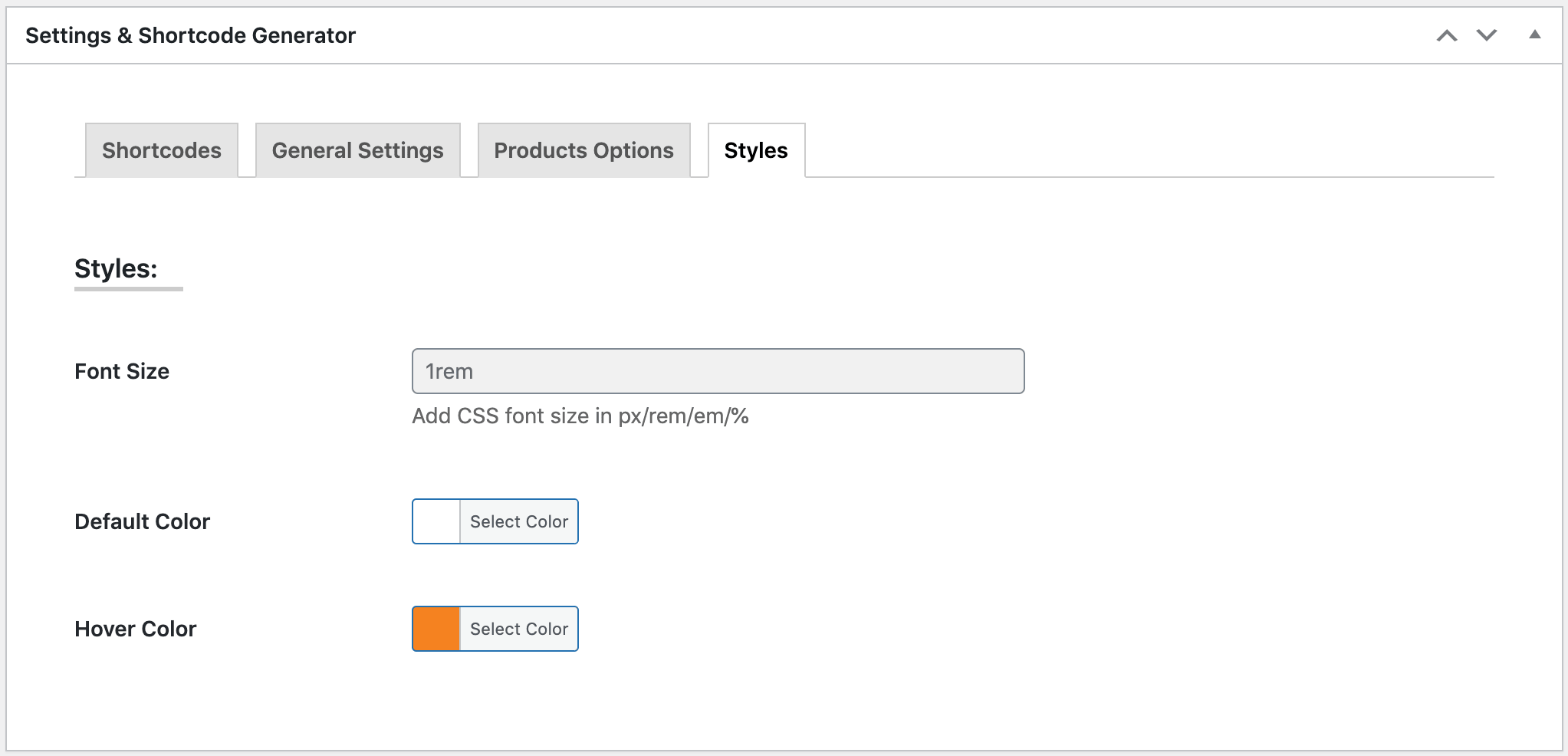
Configurable Options: Styles

| Styles: | |
| Font Size | Add CSS font size in px/rem/em/% for the scroller title and product title. |
|---|---|
| Default Color | Choose a color (from color picker) or add a color code for the scroller title and product title. |
| Hover Color | Choose a color (from color picker) or add a color code for the scroller title and product title on hover. |
