Gantry 5 Particle - Twitter Posts Documentation
Using Twitter Posts particle, you could show customized twitter feeds on your website with or without carousel. I has 3 different styles, support twitter Username or Widgets ID, options to show number of tweets, language, enable/disable profile picture, name and url.
Installation:
Note: Check your theme's existing particles first. If you already have this particle there, then skip this installation unless you need to update to a latest version.
- Download Twitter Posts particle from particles download area of RcaTheme.com
- Unzip/Extract the particle zip file on your PC and open the folder
- Copy
particlesandr-elementsfolders to-- On Joomla:
ROOT/templates/DEFAULT_TEMPLATE/using an FTP client like FileZilla or using your cPanel File manager - On WordPress:
ROOT/wp-content/themes/DEFAULT_THEME/ - On Grav CMS:
ROOT/user/data/gantry5/themes/DEFAULT_THEME/
- On Joomla:
- Now it will copy/create required directories and files for this particle. If you're updating this particle to a latest version you need to confirm on the replace warning notification.
Usage:
- Read how to add particles to your website here.
-
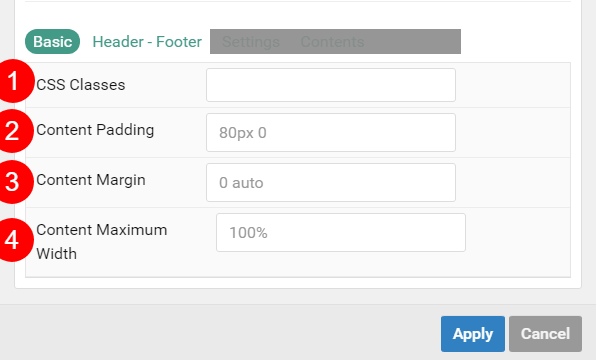
Basic

- CSS Classes: You can add CSS classes here, so you can customize/override existing styles with your own CSS.
- Content Padding: You can add css padding here and it will apply to this particle's content block.
- Content Margin: You can add CSS margin here and it will apply this particle's content block.
- Content Maximum Width: You can set a maximum width to this particle's content block. You can add maximum width with %/px/rem/em.
-
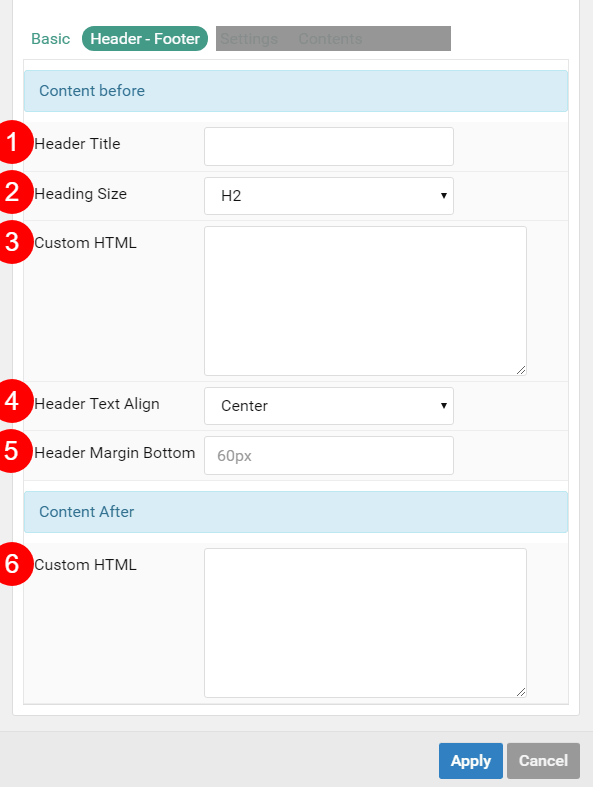
Header - Footer

- Header Title: You can add a Heading title for this particle.
- Heading Size: Select a Heading size- h1/h2/h3/h4
- Header - Custom HTML: You can add a Description on the header after the Heading title and as well as you can customize the description with custom HTML.
- Header Text Align: Select text align for Header title and description.
- Header Margin Bottom: You can set a CSS margin bottom value here for applying some space between your header and particle's contents.
- Footer - Custom HTML: You can add a description on the footer/after this particle's contents and as well as customize with custom HTML.
For others, please check documentation inside this particle by hovering on each option title. If you have any issue with this particle please post a question on our support forum.
