Gantry 5 Particle - Doctors Carousel Documentation
Doctors Carousel particle is used on our Dentist Joomla template and WordPress theme for showing basic profile info with carousel.
Installation:
Note: Check your theme's existing particles first. If you already have this particle there, then skip this installation unless you need to update to a latest version.
- Download Doctors Carousel particle from particles download area of RcaTheme.com
- Unzip/Extract the particle zip file on your PC and open the folder
-
Installing On Joomla!
- Copy
custom,particlesandr-elementsfolders to-ROOT/templates/DEFAULT_TEMPLATE/using an FTP client like FileZilla. - Now it will copy/create required directories and files for this particle. If you're updating this particle to a latest version, you need to confirm on the replace warning notification.
- Create a custom.scss file if already not exist.
- Now add below codes to
ROOT/templates/DEFAULT_TEMPLATE/custom/scss/custom.scss// Doctors carousel particle @import "doctors_carousel";
- Copy
-
Installing On WordPress
- Copy
custom,particlesandr-elementsfolders to-ROOT/wp-content/themes/DEFAULT_THEME/using an FTP client like FileZilla or using your cPanel File manager - Now it will copy/create required directories and files for this particle. If you're updating this particle to a latest version, you need to confirm on the replace warning notification.
- Create a custom.scss file if already not exist.
- Now add below codes to
ROOT/wp-content/themes/DEFAULT_THEME/custom/scss/custom.scss// Doctors carousel particle @import "doctors_carousel";
- Copy
-
Installing On Grav CMS
- Copy
particles,r-elementsandscss(fromcustomfolder) folders to-ROOT/user/data/gantry5/themes/DEFAULT_THEME/using an FTP client like FileZilla. - Now it will copy/create required directories and files for this particle. If you're updating this particle to a latest version, you need to confirm on the replace warning notification.
- Create a custom.scss file if already not exist.
- Now add below codes to
ROOT/user/data/gantry5/themes/DEFAULT_THEME/scss/custom.scss// Doctors carousel particle @import "doctors_carousel";
- Copy
Usage:
- Read how to add particles to your website here.
-
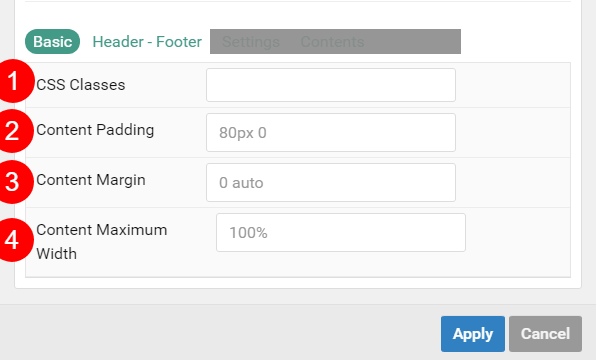
Basic

- CSS Classes: You can add CSS classes here, so you can customize/override existing styles with your own CSS.
- Content Padding: You can add css padding here and it will apply to this particle's content block.
- Content Margin: You can add CSS margin here and it will apply this particle's content block.
- Content Maximum Width: You can set a maximum width to this particle's content block. You can add maximum width with %/px/rem/em.
-
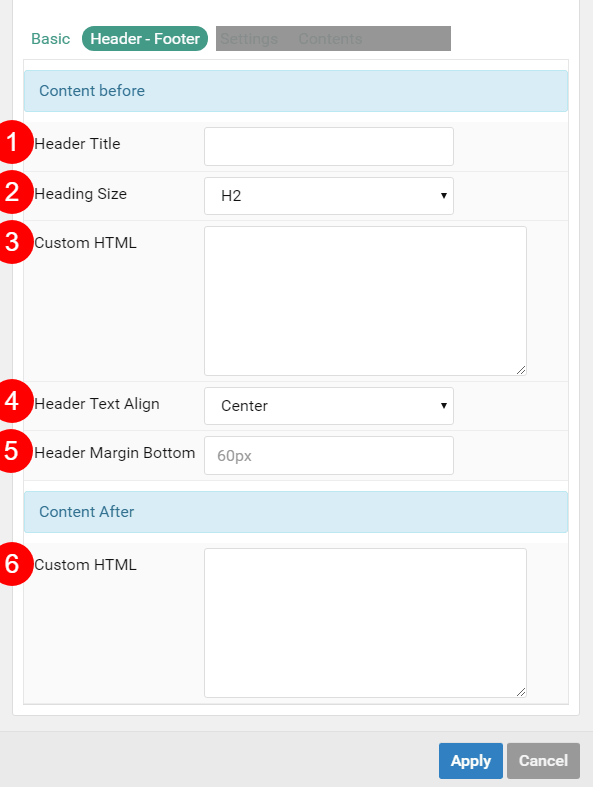
Header - Footer

- Header Title: You can add a Heading title for this particle.
- Heading Size: Select a Heading size- h1/h2/h3/h4
- Header - Custom HTML: You can add a Description on the header after the Heading title and as well as you can customize the description with custom HTML.
- Header Text Align: Select text align for Header title and description.
- Header Margin Bottom: You can set a CSS margin bottom value here for applying some space between your header and particle's contents.
- Footer - Custom HTML: You can add a description on the footer/after this particle's contents and as well as customize with custom HTML.
For others, please check documentation inside this particle by hovering on each option title. If you have any issue with this particle please post a question on our support forum.
